Moodle in English: Need a method to replace ajax.googleapis.com references with China-friendly CDN within Moodle plugins
jquery 1.8 without SSL (https) from ajax.googleapis.com is blocked by some firewall · Issue #135 · filearts/plunker · GitHub

How to Deregister / Remove comment-reply.min.js, jquery-migrate.min.js and responsive-menu.js from WordPress • Crunchify

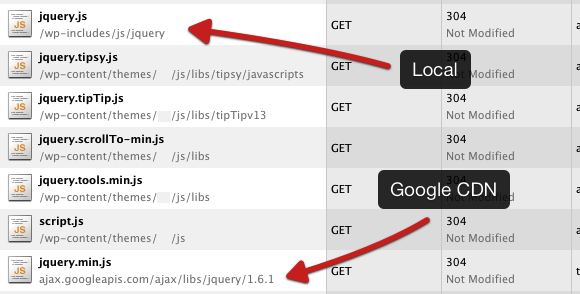
posts - how to replace source " https://ajax.googleapis .com/ajax/libs/jqueryui/1.8.2/themes/smoothness/jquery-ui.css" in the wordpress backend? - WordPress Development Stack Exchange