css - What's the difference between display:inline-flex and display:flex? - Stack Overflow | Flex, Class labels, Stack overflow

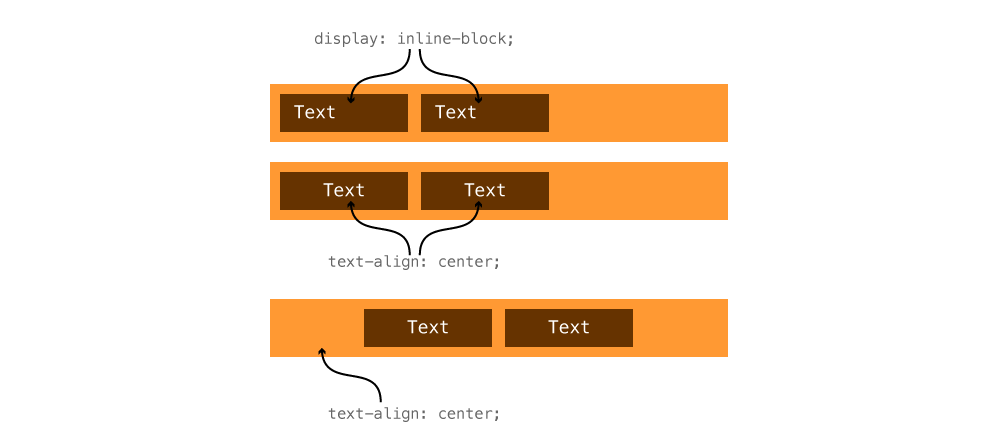
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

CSS 102: Inline vs. Inline-Block, Block Formatting Context, Solving Browser-Specific Styling Issues | Medium

html - how to display child div's inline-block while parent container is display flex? - Stack Overflow