
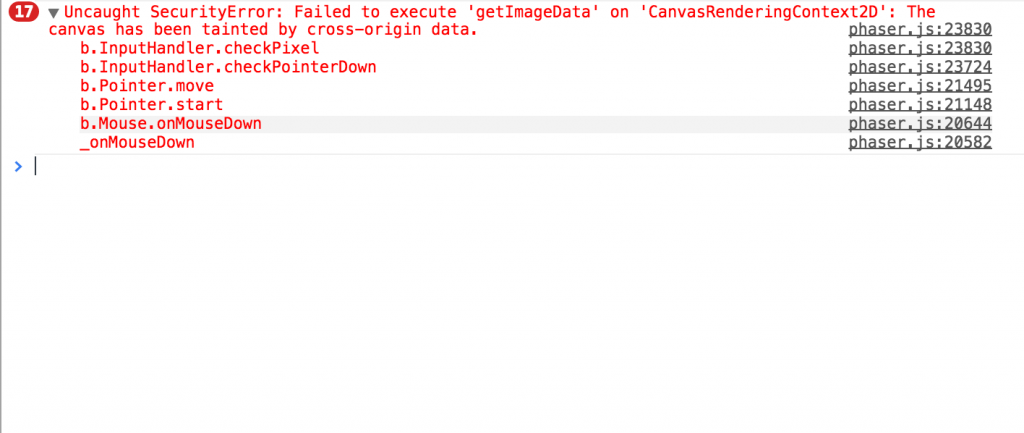
Uncaught SecurityError: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. - Phaser 2 - HTML5 Game Devs Forum

javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

DOMException: Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data. · Issue #26 · usnistgov/OpenSeadragonFiltering · GitHub

Blocking fingerprinting in browser settings can cause icons not to render or map not to render · Issue #8377 · mapbox/mapbox-gl-js · GitHub

javascript - why there is a big different time consuming when canvas function getImageData excute in different situation - Stack Overflow